

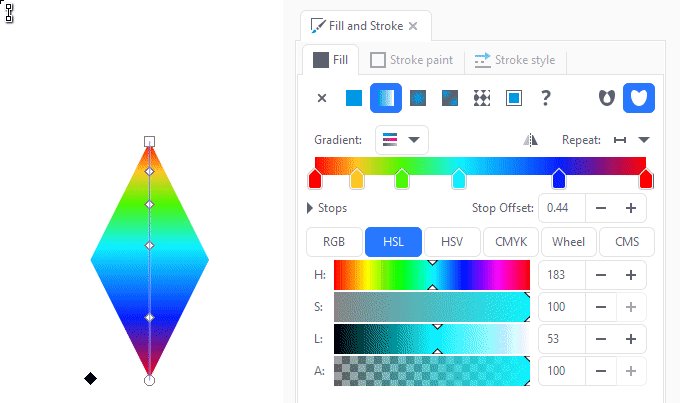
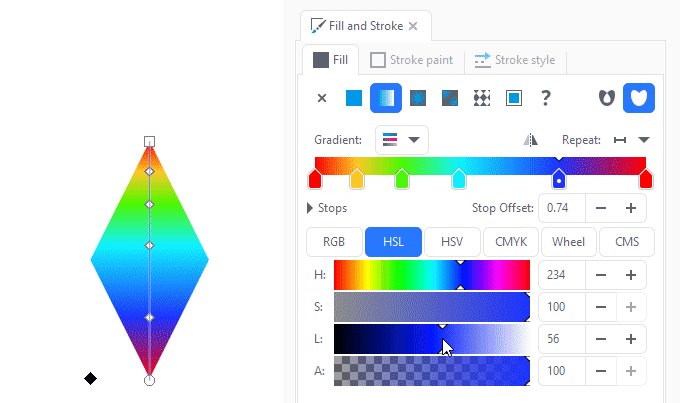
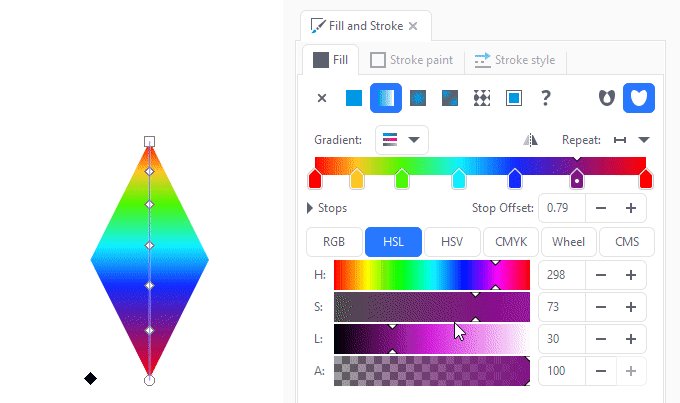
The Fill and Stroke dialog also has many other options to explore, like pattern fills, different gradient styles, and many different stroke styles. That covers the basics of adding some more colour and gradients to your Inkscape drawings. To add an additional stop in your gradient, double click on the line connecting the handles, and a new handle will appear.
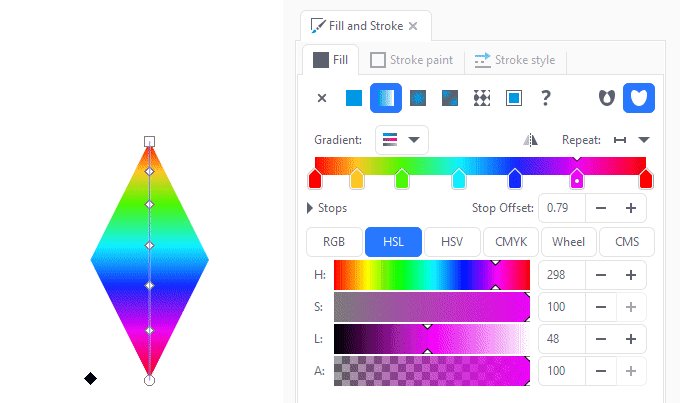
Along with this, Fill and Stroke has five ways of achieving these colors : How do I change the color of the fill > color.Keep in mind that all of these are also valid for Stroke paint colors. If you click on an individual handle, you can also change the colour of that handle in the Fill and Stroke dialog. Fill Colors in Inkscape Theres four main types of Fill styles that Fill and Stroke offers. Moving the handles around will change the positioning of the gradient. Choose the Gradient tool from the toolbar, and some additional gradient editing handles will appear on your selected shape. To edit our gradient further, we need to use the specialised Gradient Tool. To quickly set a gradient fill from the Fill and Stroke dialog, first choose the Fill tab, then pick the linear gradient option: In this next animation, I change the fill colour of the star, and then change the stroke colour, and tweak the thickness of the stroke:Ī gradient can also be the Fill (or the stroke) of an object. The stroke of an object also has additional styles - configurable in the Stroke style tab - allowing you to change the thickness of the stroke, create a dotted outline, or add rounded corners to you stroke. The stroke of the object is an optional outline of your object. In Inkscape, the Fill is the main colour given to the body of an object. Once opened, the main three tabs of this dialog allow you to inspect and change the Fill colour, Stroke colour, and Stroke style of the currently selected object.


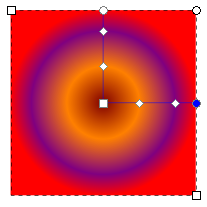
Conical gradients can be achieved with meshes, as well as "advanced linear" and "advanced radial" gradients which you can see in the following video (note, some visual transforms may not be achievable or otherwise "easy" to achieve).Ī gradient editing video from Autodesk Sketchbook Designer demonstrates the type of advanced "warping" and such that could be applied: Youtube videoĪside from the transformations that can be applied to linear and radial gradients (see video above), some very nice usability perks for their gradient controls are as follows: Think of mesh editing as the real power-user/technical way to edit them. A key to advanced gradients is that the regular mesh controls do not need to be visible for "other" advanced gradients. GIMP 2.8 (this shows only when creating initially):Īdobe Illustrator (not hovering over gradient controls):Īdobe Illustrator (while hovering over gradient controls):Īdvanced gradients, powered by gradient meshes will empower users to achieve visual effects not easily doable currently. In addition to these images which show various controls there is a video in the next section which shows some very nice UX in action. While ours has served us well, it's not exactly the best UX. First off, here are a few different on-canvas gradient controls from different applications.


 0 kommentar(er)
0 kommentar(er)
